Sebelum Kita membahas Panduan Belajar Google AdSense Untuk Pemula
secara lengkap disini, tidak ada salahnya Kita mengingat kembali apa
sih sebenarnya Google AdSense itu. Yuk Kita simak langsung aja deh
penjelasannya. Google AdSense adalah cara gratis dan mudah bagi semua
penayang situs web, besar maupun kecil, untuk memperoleh uang dengan
menampilkan iklan Google yang bertarget di situs web mereka. Nah
sekarang sudah tau kan kenapa banyak orang yang mendaftar Google
AdSense? Yups, tidak lain dan tidak bukan untuk bisa menayangkan iklan
Google di situs web mereka dan mendapatkan uang dari Google.
Berikut beberapa tips dasar yang bisa Anda aplikasikan pada awal-awal mendaftar adsense.
Penyesuaian dan Kontrol
- Ubah tampilan dan nuansa iklan Anda agar sesuai dengan situs web
Anda dan tentukan tempat yang Anda inginkan untuk menampilkan iklan
- Tampilkan iklan yang relevan bagi pengguna dengan penargetan otomatis
- Pilih dari berbagai ukuran dan format iklan dengan opsi untuk mencekal kategori iklan tertentu atau bahkan pengiklan tertentu
Contoh Iklan AdSense (ukuran dan format iklan)
Berikut adalah beberapa contoh iklan yang bisa Anda tampilkan di situs
web atau blog Anda, baik meliputi iklan teks, bergambar, tautan, video
maupun iklan seluler.
- Iklan Teks
Iklan teks biasanya berisi judul yang juga merupakan tautan yang dapat
diklik ke laman web, satu atau dua baris teks, dan alamat situs web.
Berikut adalah contoh iklan teks:
 |
| Contoh Iklan Teks Kotak Besar (336 x 280) |
- Iklan Bergambar
Iklan bergambar merupakan iklan grafik yang ditawarkan dalam beberapa
format iklan. Berikut adalah contoh iklan bergambar yang disarankan:
 |
| Contoh Iklan Bergambar Kotak Besar (336 x 280) |
- Unit Tautan
Unit tautan menampilkan daftar topik yang relevan dengan konten laman Anda. Berikut adalah contoh unit tautan:
 |
| Contoh Iklan Tautan Horizontal (468x15) |
- Iklan Video
Iklan video termasuk dalam jenis grup iklan interaktif yang disebut iklan multimedia. Berikut adalah contoh iklan video:
 |
| Contoh Iklan Video Kotak Sedang (300 x 250) |
- Iklan Seluler
Jika Anda membuat unit iklan seluler untuk "Semua jenis telepon", iklan
seluler WAP serta iklan teks dan gambar kelas atas dalam format spanduk
utama seluler layak ditampilkan bergantung pada jenis perangkat yang
meminta laman.
- Android, iOS, dan perangkat lain dengan browser HTML lengkap
Untuk semua unit iklan seluler dengan pengecualian spanduk utama seluler, satu atau beberapa iklan teks layak ditampilkan.
 |
| Contoh Iklan Seluler Persegi Kecil (200x200) |
- Perangkat Seluler dengan browser WAP
 |
| Contoh Iklan Seluler WAP Ganda |
Nah setelah Anda tau jenis-jenis iklan Google AdSense, selanjutnya yang
harus Anda pelajari adalah bagaimana cara mendapatkan kode iklan dan
memasang iklan adsense di blog atau website Anda.
Untuk menerapkan kode iklan (HTML yang ditempatkan pada semua
laman pada situs yang disetujui penayang yang memiliki situs, agar iklan
dapat ditampilkan pada laman tersebut dalam format letak iklan
tertentu) AdSense di laman web Anda, Anda harus mengedit kode HTML laman
Anda. Jika Anda tidak mengetahui tentang HTML, bagian ini akan
memberikan sedikit gambaran. Bagian ini tidak memberikan petunjuk
pengeditan kode HTML (HTML Hyper Text Markup Language adalah
bahasa pemrograman yang digunakan dalam membuat laman web. Bahasa
pengodean ini digunakan di Internet. Browser web membaca dan
menerjemahkan kode HTML untuk menampilkan konten laman).
Setelah Anda memiliki kode iklan AdSense, langkah selanjutnya adalah
menempelkannya di kode sumber HTML laman Anda. Panduan ini akan memandu
Anda dalam menggunakan dua jenis kolom dari editor HTML "WYSIWYG"
(seperti Adobe Dreamweaver atau Microsoft Frontpage): editor penyisipan
HTML, dan editor Tampilan kode.
Panduan ini juga dapat membantu Anda jika Anda memiliki sistem
pengelolaan konten, seperti Blogger atau Joomla. Sebenarnya tidak ada
petunjuk khusus untuk menempelkan kode iklan Anda di laman tertentu,
karena setiap editor dan situs berbeda. Tetapi Saya sudah menyediakan
beberapa contoh yang akan membantu memandu penerapan Anda, diantaranya
adalah:
Ada beberapa teknik yang bisa Anda gunakan untuk memasang iklan adsense, diantaranya adalah:
- Menggunakan Tampilan Kode
Jika editor web Anda menggunakan fitur Tampilan Kode, harap ikuti petunjuk untuk menempelkan kode iklan AdSense.
- Dengan menggunakan editor Anda, buka laman web yang menjadi tempat
Anda ingin menampilkan AdSense, pilih lokasi di laman tempat Anda ingin
menempatkan iklan.
- Di editor Anda, ganti ke tampilan HTML. Tempelkan kode iklan antara
tag <BODY> dan </BODY>. Menyalin kode iklan di luar tag
<BODY> akan mencegah iklan muncul dengan benar.
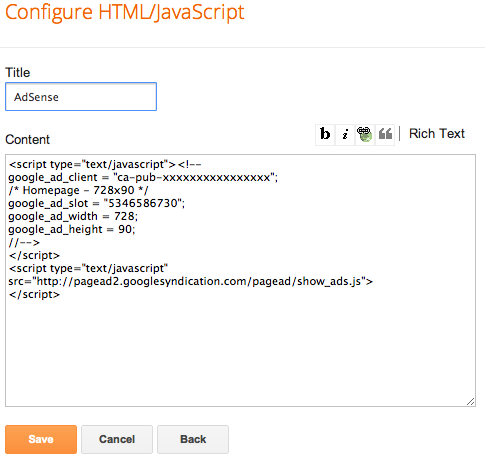
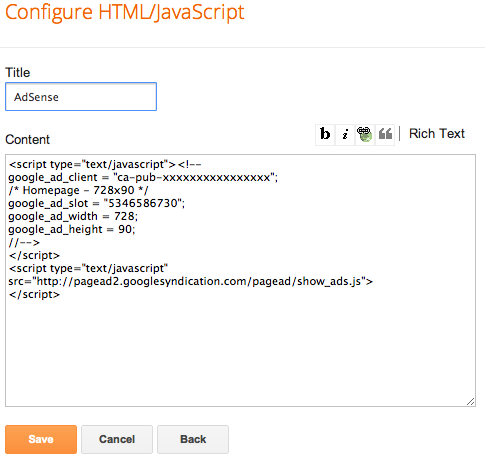
 |
| Contoh Editor Iklan AdSense |
- Buka tab Pratinjau di editor Anda untuk mengonfirmasi bahwa kode
iklan ditempel dengan benar dan tata letak laman sudah terlihat baik,
tapi jangan lupa sebelumnya kode iklan harus di parse atau di convert
terlebih dahulu. Anda bisa menggunakan HTML Converter yang ada di blog ini.
- Jika Anda puas dengan hasilnya, buka File di menu Anda dan klik
Publikasikan Web. Ini akan mengunggah situs ke Web dengan iklan Google
yang diterapkan.
- Menggunakan Penyisipan HTML
Jika editor web Anda menggunakan fitur Penyisipan HTML, ikuti petunjuk berikut untuk menempelkan kode iklan AdSense Anda.
- Dengan menggunakan editor Anda, buka laman web yang ingin Anda
gunakan untuk menampilkan iklan AdSense atau kotak telusur. Klik opsi
Sisipkan pada bilah alat, lalu klik HTML.
- Pada kotak kode HTML yang muncul, tempelkan kode iklan Anda, lalu klik Oke.
 |
| Contoh Penyisipan HTML |
Setelah melakukannya, kotak HTML baru akan muncul. Anda dapat
memindahkan kotak ini ke mana saja di situs web, tetapi Anda tidak dapat
menimpa kotak HTML dengan kotak teks atau kotak grafis lainnya di situs
web Anda. Penimpaan akan mencegah iklan muncul atau menyebabkan adanya
kesalahan ketika Anda mengunggah situs web tersebut. Perhatikan juga
bahwa Anda dapat menyesuaikan ukuran kotak HTML agar sesuai dengan tata
letak Anda.
- Setelah Anda puas dengan posisi iklan Anda, buka File di menu Anda
dan klik Pratinjau di Browser untuk melihat seperti apa tampilan iklan
Anda.
- Pastikan Anda memilih ukuran iklan yang pas dengan ruang kosong di situs Anda.
- Jika Anda puas dengan penempatan iklan, buka File dan klik Publikasikan .
- Menggunakan sistem pengelolaan konten (CMS)
Jika Anda menggunakan sistem pengelolaan konten, pertama-tama tentukan
apakah antarmuka memungkinkan Anda untuk langsung memasukkan iklan.
Selanjutnya Anda dapat memutuskan apakah akan menggunakan petunjuk
tampilan Kode atau penyisipan HTML.
Situs dengan AdSense terpasang
Perangkat lunak CMS dengan plugin Google resmi
Perangkat lunak CMS dengan plugin tidak resmi
Sistem Pengelolaan Konten (CMS)
berikut menggunakan plugin atau plugin pihak ketiga untuk menyisipkan
iklan AdSense pada laman web yang dihasilkan sistem. Google tidak
menyarankan atau mendukung plugin tersebut. Tetapi Anda dapat
menggunakan plugin/add on tersebut dengan syarat kode iklan yang tampil
pada laman web Anda tidak berubah dan tidak diubah oleh plugin dengan
cara apa pun.
Jika Anda membutuhkan bantuan
tentang plugin, kunjungi forum bantuan resmi layanan Anda atau
pengembang plugin-nya. Perhatikan bahwa Google tidak bertanggung jawab
atas plugin jahat dari pihak ketiga.
Selesai! Jika ini adalah kali pertama Anda menerapkan kode dan akun
AdSense Anda belum sepenuhnya disetujui, unit iklan Anda akan tetap
kosong. Setelah sistem google mendeteksi bahwa kode telah ditempatkan
pada laman yang aktif, pihak adsense akan meninjau situs web Anda yang
berisi kode tersebut secara otomatis. Biasanya dibutuhkan waktu 2-3 hari
bagi pakar google untuk menyelesaikan peninjauan tersebut. Setelah
permohonan Anda sepenuhnya disetujui (Anda akan menerima pesan berkenaan
dengan hal ini), iklan akan mulai ditampilkan.
Sebelum menambahkan kode iklan ke laman Anda, pastikan bahwa laman
mematuhi kebijakan program google. Jika laman Anda tidak mematuhi
kebijakan ini, google berhak menonaktifkan penayangan iklan ke situs
Anda dan/atau menonaktifkan akun AdSense Anda setiap saat. Jika akun
dinonaktifkan, Anda tidak akan memenuhi syarat berpartisipasi lebih
lanjut dalam program AdSense. So jangan macem-macem deh sama mbah
google, ikuti aja aturannya dan dapatkan penghasilan tambahan dari
program AdSense.
Bantuan dalam menerapkan kode Google AdSense
Untuk
memverifikasi bahwa kode AdSense telah diterapkan dengan benar,
pertama-tama, buka situs Anda di browser dan lihat kode sumber (pilih
'Tampilan' lalu 'Sumber' atau 'Sumber Laman'). Berikutnya, bandingkan
kode AdSense di sumber laman dengan kode dari akun AdSense. Iklan Anda
mungkin tidak muncul jika Anda menemukan salah satu masalah berikut:
- Kode AdSense tidak lengkap
- Semua kode ditampilkan dalam satu baris
- Kode berisi tag HTML tambahan di dalamnya
Karena setiap editor web berbeda,
google tidak dapat menyediakan petunjuk yang spesifik untuk memecahkan
masalah tersebut. Namun, mungkin ada gunanya Anda mengunjungi Panduan penerapan kode, yang akan memandu Anda langkah demi langkah melalui proses penambahan kode iklan AdSense untuk sumber HTML laman web Anda.
Jika saat ini Anda menggunakan perangkat lunak WYSIWYG
atau perangkat lunak editor HTML lainnya, sebaiknya baca manual
perangkat lunak Anda atau hubungi tim dukungan teknis produk itu untuk
bantuan.
Anda juga mungkin dapat menemukan bantuan HTML di Forum Bantuan AdSense.
Penayang AdSense berbagi pengetahuan dan pengalaman di forum ini dan
Anda bebas menyampaikan pertanyaan serta menelusuri atau menjelajahi
jawaban tentang penerapan iklan.
Dukungan yang mudah diakses
- Saran hasil personalisasi seiring Anda mengembangkan bisnis
- Pusat Bantuan dan alat pembelajaran online untuk mempelajari cara menyiapkan dan menjalankan akun dengan sukses
Akses ke iklan Google
- Tidak perlu mengelola hubungan pengiklan, AdSense memberi Anda akses langsung dan otomatis ke banyak sumber permintaan pengiklan
- Lebih banyak pengiklan berarti persaingan untuk memperebutkan ruang
iklan Anda, lebih banyak iklan yang relevan, dan iklan untuk semua
konten online Anda
Alat kinerja
- Dengan laporan hasil personalisasi yang mudah, Anda dapat memahami kinerja iklan dan mengidentifikasi peluang untuk berkembang
Fitur tambahan
- Tampilkan iklan yang dirancang khusus untuk video dan game, dan iklan yang berfungsi baik di desktop maupun seluler
- Integrasi lancar dengan DoubleClick for Publishers dan Google Analytics
Integrasi Akun AdSense dengan Google Analytics
Wah ternyata AdSense bisa terintegrasi dengan Google Analytics, apa sih
alasannya kenapa Kita mengintegrasikan akun AdSense dengan Analytics?
Langsung simak aja deh penjelasannya kawan.
Mengintegrasikan
akun AdSense dengan Analytics akan memberikan banyak informasi baru
tentang iklan dan situs Anda. Dengan mengintegrasikan AdSense dan
Analytics, Anda dapat meningkatkan kinerja iklan dan pengalaman pengguna
Anda.
- Optimalkan
konten dengan mengidentifikasi sumber lalu lintas, geografi, laman, dan
browser yang mengarahkan pengguna yang memberikan penghasilan terbaik
atau terburuk ke situs Anda.
- Tingkatkan
pengalaman pengguna dengan melihat laman tempat pengguna menghabiskan
waktu, laman yang membuat mereka pergi, dan tujuan mereka setelah
keluar. Memahami ke arah mana minat pengunjung difokuskan juga akan
membantu Anda menempatkan iklan yang paling mungkin dilihat oleh
pengguna.
- Tingkatkan
pendapatan dengan menerapkan perubahan berdasarkan bagaimana
penghasilan dipengaruhi oleh berbagai aspek perilaku pengguna seperti
frekuensi kunjungan dan kedalaman laman.
Nah setelah tau alasannya kenapa akun AdSense Kita mesti diintegrasikan
dengan Analytics sekarang Kita bahas bagaimana sebenarnya Cara akun
AdSense diintegrasikan dengan Google Analytics. Simak baik-baik ya.
Gini ni cara kerjanya, Google telah memasukkan data AdSense Anda ke akun
Analytics, sehingga Anda dapat menggunakan analisis lalu lintas
terperinci yang diberikan Analytics untuk memperoleh informasi tentang
dan meningkatkan kinerja AdSense Anda.
Setelah Anda menautkan akun AdSense dengan akun Analytics, Anda akan
melihat kinerja AdSense Anda di bagian AdSense yang terpisah dari akun
Analytics di bawah Konten, di navigasi sebelah kiri. Google akan
mengelompokkan kinerja dalam sejumlah cara baru, menampilkan penghasilan
dan tayangan iklan berdasarkan kunjungan pengguna, situs teratas yang
mengarahkan pengguna ke AdSense, dan kemampuan untuk melihat penghasilan
menurut laman tanpa harus menyiapkan saluran URL. Anda juga akan
mempunyai akses ke metrik AdSense bila Anda membuat Laporan Khusus di
Analytics, yang memberikan lebih banyak cara untuk melihat dan
menganalisis data Anda.
Nah informasi terperinci baru yang sudah Anda dapatkan tentang kinerja
AdSense Anda ini dapat digunakan untuk membuat keputusan yang lebih
tepat tentang waktu dan cara menampilkan iklan AdSense Anda, serta cara
menyesuaikan situs web dengan pengguna Anda secara keseluruhan.